Mathematica Tutorial: Interactive Mathematics in the Web Browser
Last month I published an article that included an interactive mathematical demonstration powered by Wolfram’s new CDF (Computable Document Format) player. These demonstrations work on many modern web-browsers including Internet Explorer 8 and Firefox 3.6. So, how do you go about adding them to your own websites?
What you need
- Mathematica 8.0.1 or above to create demonstrations. Viewers of your demonstration only need the free CDF player for their platform.
- A modern browser such as Internet Explorer 8, Firefox 3.6 or Safari 5.
- Basic knowledge of HTML, uploading files to a webserver etc. If you maintain a blog or similar then you almost certainly know enough
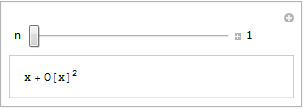
Our aim is the following, very simple, interactive demonstration.

If all you see is a static image then you do not have the CDF player or Mathematica 8 correctly installed. Alternatively, you are using an unsupported platform such as Linux, iOS or Android.
Step 1 – Create the .cdf file
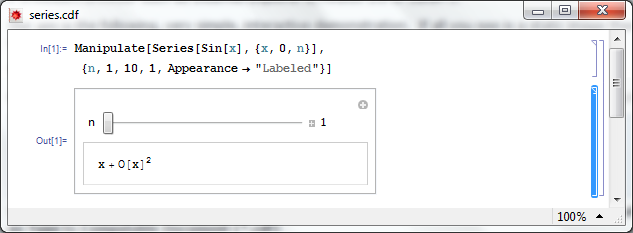
Fire up Mathematica, type in and evaluate the following code. You should get an applet similar to the one above.
Manipulate[
Series[Sin[x], {x, 0, n}]
, {n, 1, 10, 1, Appearance -> "Labeled"}
]
Save it as a .cdf file called series.cdf by clicking on File->Save as — Give it the File Name series.cdf and change the Save as Type to Computable Document (*.cdf)

Step 2 – Get a static screenshot
Not everyone is going to have either Mathematica 8 or the free CDF player installed when they visit your website so we need to give them something to look at. So, lets give them a static image of the Manipulate applet. As a bonus, this will act as a place holder for the interactive version for those who do have the requisite software.
Open series.cdf in Mathematica and left click on the bracket surrounding the manipulate (see below). Click on Cell->Convert To->Bitmap. Then click on File->Save Selection As . Make sure you change .pdf to something more sensible such as .png
Don’t save your .cdf file at this point or it won’t be interactive. Re-evaluate the code again to get back your interactive Manipulate.
Here’s one I made earlier – series.png

Step 4 – Hide the source code
In this particular instance, I don’t want the user to see the source code. So, lets sort that out.
- Open series.cdf in Mathematica if you haven’t already and make sure that the Manipulate is evaluated.
- Left click on the inner cell bracket surrounding the Manipulate source code only and click on Cell->Cell Properties and un-tick Open
Step 5 – Hide the cell brackets
Those blue brackets at the far right of the Mathematica notebook are called the Cell brackets and I don’t want to see them on my web site as they make the applet look messy.
- Open series.cdf in Mathematica if you haven’t already
- Open the option inspector: Edit->Preferences->Advanced->Open Option Inspector
- Ensure Show option values is set to “series.cdf” and that they are sorted by category. Click on Apply.
- Click on Cell Options-> Display options and in the right hand pane set ShowCellBracket to False
- Click Apply
Before you save series.cdf ensure that the applet is interactive and not a static bitmap. If it isn’t interactive then click on Evaluation->Evaluate notebook to re-evaluate the (now hidden) source code. Also ensure that there is nothing but the applet anywhere else in the notebook.
Step 6 – Get interactive on your website
Upload series.png and series.cdf to your server. The next thing we need to do is get the static image into our webpage. Here’s what the HTML might look like
<img id="Series_applet" src="series.png" alt="Series demo" />
Obviously, you’ll need to put the full path to series.png on your server in this piece of code. The only thing that is different to the way you might usually use the img tag is that it includes an id; in this case it is Series_applet. We’ll make use of this later.
The magic happens thanks to a small javascript applet called the CDF javascript plugin. Version one is at http://www.wolfram.com/cdf-player/plugin/v1.0/cdfplugin.js and that’s the one I’ll be using here. Here’s the code which needs to be placed before the img tag in your HTML file.
<script src="http://www.wolfram.com/cdf-player/plugin/v1.0/cdfplugin.js"
type="text/javascript"></script><script type="text/javascript">// <![CDATA[
var cdf = new cdf_plugin();
cdf.addCDFObject("Series_applet", "series.cdf", 403,109);
// ]]></script>
The only line you’ll need to change if you use this for anything else is
cdf.addCDFObject("Series_applet", "series.cdf", 403,109);
where Series_applet is the id of the image we wish to replace and series.cdf is the cdf file we want to replace it with. The numbers 403,109 are the dimensions of the applet. These will not be the same as the .png file as the dimensions of the .cdf file are slightly larger. I used trial and error to determine what they should be as I haven’t come up with a better way yet (suggestions welcomed).
So that’s it for now. Hope this mini-tutorial was useful. Let me know if you upload any demonstrations to your own website or if you have any comments, questions or problems.
Update (6th June 2011)
Thanks to ‘Paul’ in the comments section, I have discovered that this mechanism won’t work for .cdf files that Wolfram deem are unsafe. According to Paul the definition of unsafe is as follows:
Dynamic content is considered unsafe if it:
- uses File operations
- uses interprocess communication via MathLink Mathematica Functions
- uses JLink or NETLink
- uses Low-Level Notebook Programming
- uses data as code by Converting between Expressions and Strings
- uses Namespace Management
- uses Options Management
- uses External Programs

Thanks for the above. Very useful.
But I think because one needs to download and install the CDF player, this
still makes Mathematica demos not as popular as they should be.
What really needs to be done, is have the whole player be a plugin for the browser,
like Java and Flash, or have a way to install it automatically on the user PC,
and so if one visits a site where it needs the CDF player to run something on it,
like your demo above, the site will ask the user if they want to install the
plugin, and have that done automatically. This is what happens with Java applets
for example.
Most people will not take the extra step to go download the CDF player, fill in
a form, and download and install it, since that is a manual step, even
though this needs to be done once, and the player is free. people are just
too lazy :)
–Nasser
Hi Nasser
I completely agree. It would be ideal if Firefox, IE etc simply said ‘You need the Wolfram CDF player to view elements of this site. click here to download.’
As you correctly point out, Wolfram are making it too difficult (IMHO) for users to get hold of the CDF player. More than one click to get the goodies and you have probably already lost their interest.
Cheers,
Mike
I wish you could just export something like that to Flash!
And isn’t 120MB a pretty huge file for just a browser plug-in?!
Matt
@Matt – It would be nice wouldn’t it? However probably significantly more difficult than you might imagine. When you run these Mathematica plug-ins you are not just playing an animation, you are performing the calculation on your machine in real time.
Take the simple one here for example. It hasn’t stored the result for each n and simply played it back for you…it is actually doing the series expansion each time you move the slider.
The 120Mb plugin is effectively the complete Mathematica computational engine.
I’ve never coded in Flash so I have a question – How good is Flash’s symbolic mathematics?
@Mike Croucher
“How good is Flash’s symbolic mathematics”
I do not think Flash does any symbolic math at all?
Back to Mathematica cdf. What is also needed is to be able to enter free form
text as input into these CDF applets.
As you know, right now one can not make a CDF applet which accepts free input. One can only use a slider, checkbox, popupmenu, and such, but not InputField[] which would allow one to type in some input using the keyboard.
This does limit the functionality. For example, suppose one wants to make a CDF applet to integrate a function or solve an ODE. The user needs to type in the function or the differential equation (using Mathematica valid syntax ofcourse). But without InputField[], this is not really possible.
I hope WRI will remove this restriction some time in the future. This would make CDF applets really more useful as one can start to make more advanced and useful applets if one could enter free text.
All sorts of small applications can then be possible. This CDF technology has the potential to replace Java applets, but not with the current restrictions in place, IMHO.
–Nasser
Thanks for the tutorial, Mike. There are 2 significant barriers – the cost of Mathematica for the developer and (as noted here), the requirement for users to download a plugin.
Flash doesn’t have symbolic math as such – you always have to tell it what you want it to do. But its math support is not bad and it is at least capable of doing Runge-Kutta order 4 method solutions of DEs and animating, all in a file that’s just 9kb (plus the Flash overhead, of course). See
http://intmath.com/springs
My dilemma now is that as our devices become more mobile and less Flash-friendly, where to go from here? GeoGebra seems to offer the most hope, and I’m also playing with javascript solutions that are (almost) mobile friendly, like JSXGraph. ( see http://intmath.com/jsx )
This is terrific. I assume there would be no obstacle to embedding multiple CDF files in your HTML document.
@Mike Croucher I played around with your idea this morning. It works splendidly. But … Suppose one wants to embed the Mathematica CDF in an HTML file with other stuff in it. Suppose, for example, you composed something using an HTML editor and now want to add some interactive capabilities generated in Mathemtica. Right now, it appears that the CDF displaces all the other HTML code and all you see is the interactive element. Any way around this? To see this, here is some trivial HTML code. And inside is the required coding to embed a tiny little CDF file I made called trivial. When you view this, at least in Safari or Firefox on my Mac, you don’t see the header or the text, just the applet. Any ideas how to get around this limitation?
My First Heading
My first paragraph.
//
@Seth
“Right now, it appears that the CDF displaces all the other HTML code and all you see is the interactive element”
May be I do not understand what you mean, but when I add a CDF to my web page, it just shows up in the place I put it, along with the rest of the HTML page. It does not displace all the other HTML code?
Here is one example of one of my HW’s I just uploaded, where I use Mathematica CDF to implement some simulation, and I added the CDF applet there along with the rest of the page. You can see it is on the page, along with the rest of the HTML code.
http://12000.org/my_courses/UC_davis/spring_2011/MAE_121_eng_dynamics/lab/lab_5/index.htm
But what I would like to do next, is that instead of the above, is to have a small image there of the CDF, where I can click on the image, and only then start the CDF applet. This way if the CDF is large in size, it will not obstruct the main page when one first visits the page.
–Nasser
@me
OK, I see a problem now. The CDF applet does indeed block HTML output, but only the HTML that would have appeared BEFORE the CDF on the page.
HTML output after the CDF in the HTML page does show up ok as you can see by the example I put a link to above.
That is why I did not notice this earlier, as I had only data after the CDF and nothing before it. (other than the title of the page, and that is not blocked).
When I added some normal text in the HTML page before the location where I inserted the CDF at, then that text did not show up, it got blocked by the CDF applet.
I am not sure now why this is. I tried it on firefix and IE and both behave the same.
–Nasser
@Seth
Ok, I found what can be blocking the text from showing up. It is very simple.
If one writes
——————–
text text
———————
Then the ‘text text’ does not show up. To fix, just add , like this
——————-
text text
——————–
Now the ‘text text’ does show up OK before the CDF.
–Nasser
@me
It looks what I wrote before all got chopped off because I used raw HTML tags in my reply.
Let me try again: just add “” , i.e. add a paragraph in HTML, to the start of the CDF javascript tag, and now the CDF applet should not block html output before it.
–Nasser
@Nasser
Is the email address you use to post comments here correct? If it is then I’ll email you to get the HTML code and then ensure that it gets properly formatted here.
Cheers,
Mike
@Mike
Yes it is correct. But do not worry about it. I was just trying to say to Seth that to have the CDF not block the html output, as he was saying it did, the script tag for CDF inside the HTML page needs to be in a paragraph on its own.
It looks this blog editor do not process any syntax written that uses HTML syntax or tages, so it does not appear once posted. May be a verbatim mode is needed or such.
Best,
–Nasser
It would seem that this will not work if the code in the .cdf is deemed “unsafe”. I have a cdf file that I would like to display on a site. But when I tried your code all I got was a gray rectangle. After some investigation I found out that it wont show up because it is considered unsafe. Anyone knows a way around this?
Unsafe Dynamic Content
Dynamic content is considered unsafe if it:
uses File operations
uses interprocess communication via MathLink Mathematica Functions
uses JLink or NETLink
uses Low-Level Notebook Programming
uses data as code by Converting between Expressions and Strings
uses Namespace Management
uses Options Management
uses External Programs
Paul
Thanks for the info Paul. I’ll add it to the main article.
I don’t know a way around it I’m afraid.
Cheers,
Mike
@Paul
I think these are the same rules that applied for the old free player. Also these rules apply for writing demonstrations.
This page lists the restrictions for CDF programming:
http://reference.wolfram.com/mathematica/howto/CreateAComputableDocumentFormatFile.html
It does say: “Because CDF Player cannot load custom data at runtime”. This means any sort of communication between the CDF document and the outside world, other than using the slides and buttons and such, will not be allowed.
It also says that “MathLink operations, including J/Link and .NET/Link, are not supported.”
I myself never had any use for these. The only thing I wish CDF can support is Dialog windows to allow a user to type in some text.
Not having a dialog window to enter text input is very restrictive. May be one day this restriction will be removed once WRI made sure it is safe to do so.
–Nasser
Mike and Others,
I’d be very interested in feedback on the new and simpler process for embedding CDFs, especially into WordPress blogs:
http://playingwithmathematica.com/2011/07/21/embedding-cdf-files-into-wordpress/
Hi Nasser
I was wondering if you could double check the equations in section 1.2.2 this article that you wrote entitled “Neumann Boundary conditions on 2D grid with non-uniform mesh space”
http://12000.org/my_courses/UC_davis/fall_2010/math_228a/HWs/HW3/Neumman_BC/Neumman_BC.htm
I think that the term (hy/hx) * U1,f in equation 1.2.1 should be added instead of subtracted when calculating U0,j . Can you confirm if this is the case. I tried using the math in your article for this situation.
http://members.shaw.ca/johncoady/solverNeumann.html
and it makes a big difference in the results whether you add or subtract in the equations of section 1.2 for insulated boundaries.
Thanks
John
@John, thanks, you are correct, fixed the ‘typo’.
I do most of the equation writing and simplification directly on the screen as I use Scientific word, which generates Latex on the background, but the front end is a nice graphical interface.
ps. I do not read this forum too frequently, email would be best.
regards
–Nasser
Thanks a lot for the article, I found it very useful. I have been using this guide along with the one on Playing with Mathematica, but this one gives more step by step beginner style approach. Thanks to you, I already put a few of my work in Mathematica on my Website, and I am not planning on stopping to put more applets.
@Nasser,
I completely agree with you, the whole downloading a separate CDF player to see the Mathematica demonstrations definitely turns away a lot of people.
Since Wolfram no longer supports the CDF plugin, I wrote a small open-source library to replicate the Manipulate interface in pure JavaScript:
https://github.com/paulmasson/mathcell
https://paulmasson.github.io/mathcell/docs/
This provides a simple way of embedding interactive graphics that work immediately without any manual downloads. It can be used along with other JavaScript libraries that provide advanced numerical computations.
Always interested in feedback on the project. Cheers!